옴로하!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!
오늘은 '흥미로운 사실 - 동물 편' 개발일지의 첫 시간으로
타이틀 페이지 구현에 대해 포스팅해볼까 한다.
준비물은 유니티로 생성한 새로운 프로젝트!
우리는 안드로이드 어플을 목표하고 있으므로

먼저 File > Building Settings... 로 들어가 플랫폼 아래 안드로이드를 클릭해주고
Switch Platform 버튼을 눌러 설정을 저장해 주자.
처음 새로운 프로젝트를 생성하면 PC 플랫폼이 디폴트로 설정되어있다.
나중에 변경하게 될 경우 만들어놓은 화면 비율이나 이미지 위치가 엉망이 되는 관계로
항상 프로젝트 생성 후 바로 플랫폼을 변경하는 것을 습관화하도록하자.

다음으로 필요한 것은 가장 중요한 이미지 파일!
만들어놓은 이미지를 프로젝트 콘솔에 드래그엔드랍으로 끌어와주자.
해당 어플의 경우 타이틀 페이지에 필요한 이미지는
배경, 타이틀 이미지 (동물 로고), 타이틀 텍스트, 메인 메뉴 버튼, 개인정보 보호정책 버튼이다.

배경 이미지를 제외한 나머지는 한 장에 여러 개의 스프라이트가 함께 있는 게 보인다.
이럴 경우엔 해당 이미지 클릭 > Inspector > Sprite Mode > Multiple > Sprite Editor > Apply
를 통해 한 이미지에 스프라이트 개수가 여러 개라는 걸 알려주고
스프라이트 에디터로 가서 이미지를 개별로 잘라주고 어플라이를 눌러주면 된다.
스프라이트 준비가 완료되었다면 본격적으로 UI 디자인을 적용할 시간!
먼저 Hierarchy 탭에서 우클릭 > UI > Image를 눌러 빈 이미지를 생성해준다.
이때 Hierarchy에 캔버스가 없었다면 자동으로 새로운 캔버스가 형성되는 것을 볼 수 있는데,
여기서 아주 중요한 건 캔버스 안에서 작업을 시작하기 전
해상도 최적화 작업을 해줘야 한다는 것이다.

캔버스를 클릭하여 Inspector > Canvas Scaler > UI Scale Mode를
Scale With Screen Size로 변경해준 뒤 Reference Resolution을
현재 작업하는 모바일 뷰 크기로 맞춰주도록 하자.
이 작업을 완료했다면 본격적으로 이미지를 캔버스에 배치할 차례이다.

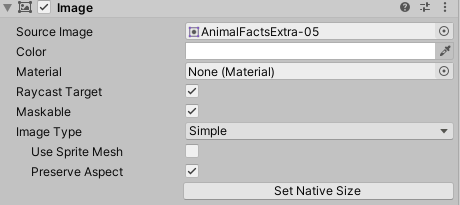
아까 생성했던 빈 이미지를 클릭한뒤 Inspector > Source Image에
배경이 될 이미지를 드래그 앤 드롭으로 끌어다 놓자.
그런 다음 Preserve Aspect를 눌러주면 원본 이미지의 비율을 깨뜨리지 않고
그대로 가져올 수 있게 된다.
이미지를 적용했다면 Scene 뷰에서 알맞은 사이즈를 맞추고
이미지 배치도 적절하게 해 주도록 하자.
그다음 위와 동일한 방법으로 캔버스에 빈 이미지를 생성해서
타이틀 이미지와 타이틀 텍스트도 적용, 배치해준다.
여기까지 끝나면

이렇게 이미지 3개로 타일 이미지 배치는 끝이 났다.
이번엔 타이틀 텍스트 하단에 메인 메뉴와 개인정보보호정책 버튼을 넣어줄 차례!
이번엔 Hierarchy 창에서 우클릭 > UI > Button을 눌러 버튼을 생성해준다.
필자가 준비한 버튼 이미지의 경우 이미 버튼 안에 용도별 텍스트가 들어가 있기 때문에
버튼 아래에 있는 Text는 지워준다.
하지만 보통 버튼 백그라운드 UI 이미지만 입혀서 텍스트만 바꿔 사용하기도 한다.
이건 개인 취향을 적용해 적절히 사용하면 된다.
그다음 똑같이 생성된 Button을 클릭한뒤 Inspector > Source Image에
원하는 버튼 이미지를 끌어다 놓은 뒤 Preserve Aspect로 원본 이미지 비율을 고정해주고
Scene 뷰에서 크기 조절과 버튼 배치를 해준다.
같은 방법으로 개인정보 보호정책 버튼도 만들어주도록 하자.

완성된 타이틀 페이지 UI !!!!!!!!!!!!!!!!!!!!!
너무 귀엽다.
여기서 잠깐! UI 배치에 중요한 포인트.
휴대폰은 기종에 따라 스크린 해상도 / 화면 비율이 제각각이기 때문에
해상도에 변화가 있을 경우 배치해놓은 이미지들이 중구난방으로 난리가 나게 된다.
이를 방지하기 위해서 anchor라는 것을 사용해야 되는데,
여기서 anchor는 바다 위에서 배를 고정하는 데에 쓰이는 닻을 의미한다.
말 그대로 닻을 내려 물체를 고정시킬 수 있는 기능이다.
이 anchor의 사용방법은 다음과 같다.
일단 고정하고 싶은 방향에 따라 오브젝트를 한데 모아줘야 한다.
이를 위해 Hierarchy에서 Canvas > 우클릭 > Create Empty를 눌러 빈 오브젝트를 만들고
그 속에 함께 움직여야 할 물체들을 싸그리 넣어준다.
(이때는 꼭 Canvas에 우클릭 후 빈 오브젝트를 생성해주어야 anchor사용이 가능해진다)

필자의 경우 모든 이미지를 화면 중앙에 고정시키기 위해
빈 게임 오브젝트를 하나만 생성하여 타이틀 이미지, 타이틀 텍스트,
메인 메뉴 버튼, 개인정보보호정책 버튼을 모두 넣어주었다.

이렇게 고정할 물체들을 빈 오브젝트에 넣고 난 뒤,
오브젝트를 클릭 > Inspector > Rect Transform 좌측 상단 이미지를 눌러
Anchor Presets 설정을 열어준다.
이때 경우에 따라 화면 상단 중앙을 고정 기준점으로 잡고 싶다면
가운데 9개의 옵션 중 상단 센터 옵션을,
하단으로 잡고 싶다면 하단 센터 옵션을 선택해주면 된다.
anchor 설정이 완료되었다면 Game 뷰에서 화면 비율을 변경해가면서
모든 화면 크기에서 이미지가 잘리는 일 없이 제대로 보이는지 확인해주자.
이렇게 하면 타이틀 화면 UI 완성!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!
짝짝짝짝짝
이어지는 포스팅에서는 버튼 기능 구현을 다룰 예정!
메인 메뉴 버튼의 경우 클릭하면 메인 메뉴로 넘어가는 기능을 만들고,
개인정보 보호정책 버튼의 경우 클릭 시 정책 웹페이지를 여는 기능을 구현한다.
이를 위해서는 Scene 생성과 웹페이지를 열어주는 코드가 필요하다.
다음 시간에 자세히 알아보도록 하자!
그럼 다음 포스팅까지!!!!!!!!!!!!!!!!!!!!!!!!!
피쓰-!

'OM Tips & Tutorials > OM [유니티 강좌]' 카테고리의 다른 글
| [Animal Fun Facts] 어플 만들기 #2 - 타이틀 페이지 구현 (2/2) (0) | 2020.09.19 |
|---|---|
| [Unity] 유니티 유튜브 채널 추천 TOP 3 - 유니티 기초 강좌 유튜버 소개 (0) | 2020.07.29 |
| [Unity] 유니티 한글 지원 최적화 - 한글 폰트 사용법 끝판왕 (1) | 2020.07.09 |
| [Unity] 유니티 어플 아이콘 설정 (0) | 2018.03.16 |
| [Unity] 유니티 한글 깨짐 현상 / 한글 지원 (0) | 2018.03.16 |