
옴로하!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!
저번 시간에 이어서 타이틀 페이지 구현을 끝내러 돌아온 옴.
오늘은 타이틀 페이지에 있는 두 개의 버튼에 대한 각각의 기능을 구현해보자.
먼저 첫 번째 버튼은 메인 메뉴 버튼이다.
이 버튼의 경우 클릭했을 때 메인 메뉴 씬으로 넘어가는 기능이 필요하다.

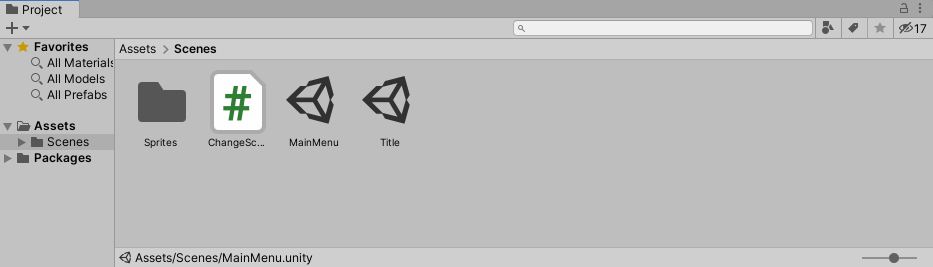
일단 지난 시간에 어지럽게 널려있던 이미지 파일들은 Create > Folder로 폴더를 생성하여 깔끔하게 정리해주었다.
프로젝트가 커지면 커질수록 손쉬운 파일 정리를 위해 폴더를 여러 개 생성하여
파일 타입별로 정리를 해주는 것이 중요하다.
대체적으로 많이 사용하는 타입에는
Sprites (이미지), Scripts (스크립트), Scenes (씬), Fonts (폰트), Music (음악) 등이 있다.
프로젝트 탭에서 빈 공간을
우클릭 > Create > Scene을 눌러
새로운 씬을 생성해주고, 우클릭 > Create > C# Script를 눌러 스크립트도 새롭게 하나 생성해주자.
이때 알아보기 쉽게 새로 생성된 씬 이름은 MainMenu, 스크립트의 이름은 ChangeScene으로 변경해주었다.
(항상 나중에 찾기 쉬운 이름으로
변경해주는 거 잊지 말기!!!)

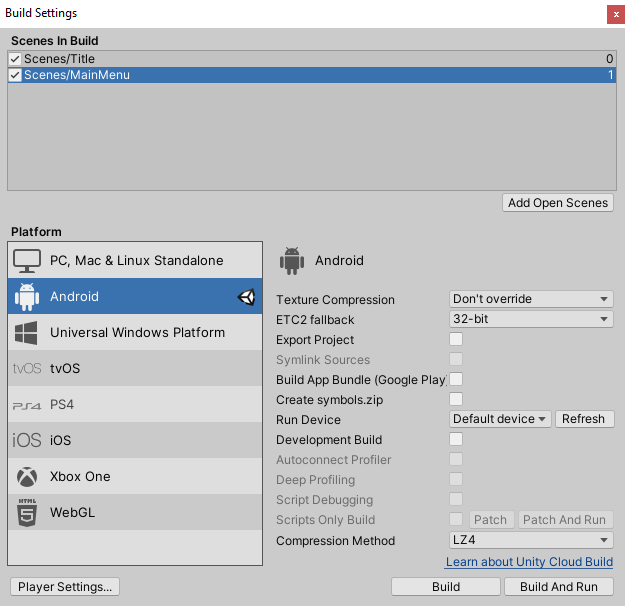
유니티의 경우 새로운 씬을 추가할 때마다 File > Build Settings... 에 들어가서 씬 추가를 해주어야 한다.
씬 추가는 Build Settings 상단의 Scenes In Build 칸에 새로 생성한 씬을 드래그 앤 드롭하면 끝이다.
아주 간단-
그런 다음 생성한 ChangeScene 스크립트를
더블클릭해서 열어주도록 하자.
메인 메뉴 버튼 클릭 시 특정한 씬으로
넘어가는 함수를 만들건대,
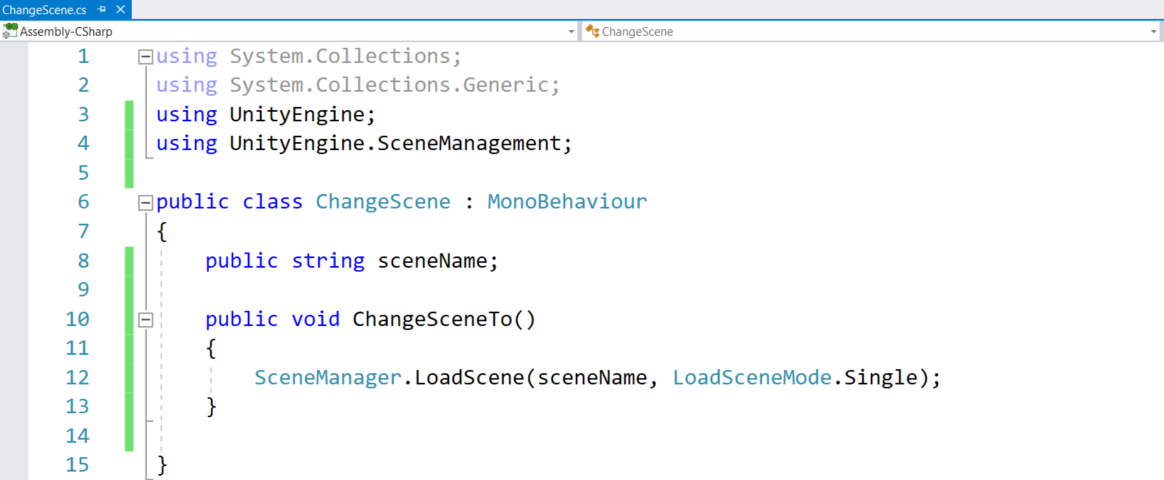
우리는 우리만의 함수를 만들 거기 때문에 Start()와 Update() 함수는 필요가 없으므로 지워주도록 하자.

유니티에서 씬 변경을 사용할 경우
유니티 자체 라이브러리인
UnityEngine.SceneManagement가 필요하다.
스크립트 상단 라이브러리 섹션에
using UnityEngine.SceneManagement; 를 추가해주자.
다음으로 필요한 것은
씬 이름을 담을 string(문자) type의 변수이다.
클래스 안에 sceneName이라는 변수와 ChangeSceneTo()라는 함수를 만들어준다.
씬 변경에는 SceneManager.LoadScene(string, mode) 함수를 사용한다.
완성된 스크립트를 저장해주고 다시 유니티로 돌아가 보자.

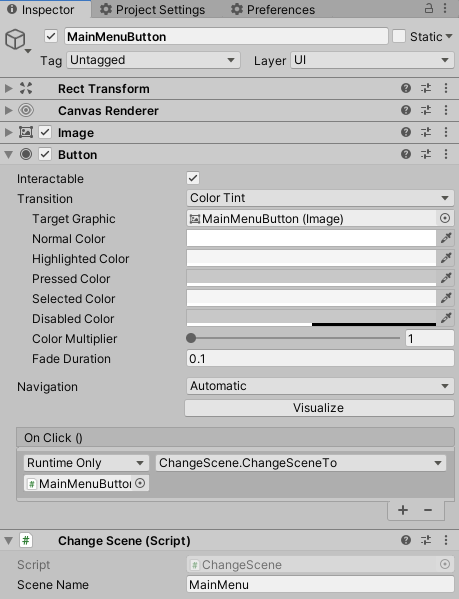
Hierarchy에서 메인 메뉴 버튼을 선택해주고
Inspector에 만든 ChangeScene 스크립트를
드래그 앤 드롭으로 넣어준 뒤,
SceneName 변수에 변경할 씬 이름을 넣어준다.
이 경우는 아까 만든 MainMenu 씬 이름을 넣어주면 된다.
다음 버튼 컴포넌트 아래에 On Click() 함수 아래에 있는 +버튼을 클릭하고
Runtime Only 아래에 위치한 칸에 아까 스크립트를 추가했던 오브젝트인 메인 메뉴 버튼을 넣어준다.
오른쪽에 생성된 리스트에서 ChangeScence > ChangeSceneTo를 선택!
이렇게 하면 씬 변경 기능 구현 완료!!!!!!!!!!!!
플레이 버튼을 눌러 테스트를 해보면 메인 메뉴 버튼 클릭 시 선택한 씬으로 넘어가지는 걸 볼 수 있다.
벌써 반은 완성!!!!!!!!!
그럼 이제 타이틀 페이지 마지막, 개인정보 보호정책 페이지 열기 기능을 구현해보자.
프로젝트 탭에서 빈 공간 우클릭 > Create > C# Script를 클릭해 새로운 스크립트 생성.
이번에는 알기 쉽게 OpenURL이라고 이름을 지어주었다.
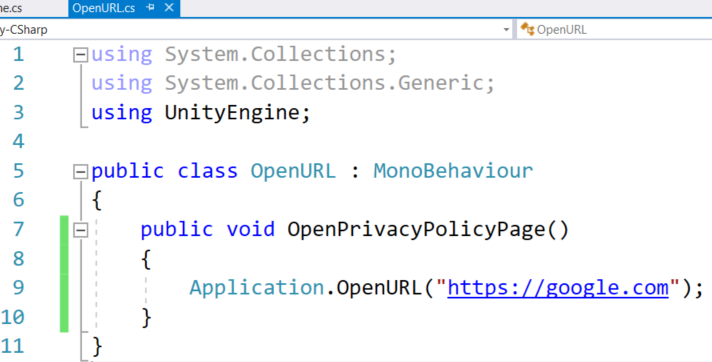
더블클릭! 역시나 이번에도 필요 없는 Start()와 Update()는 지워주도록 하자.

이번에 필요한 함수는 Application.OpenURL() 함수이다.
이 함수에 괄호 안에 "" (큰따옴표)를 열고
원하는 사이트의 주소를 입력하면 된다.
직접 사이트 주소를 입력하는 방법도 있고, 만약 여러 개의 각기 다른 사이트를 열어야 한다면
아까와 같이 string type 변수를 하나 만들어서
값을 따로 받아 넣을 수도 있다.
이 경우는 한 번밖에 필요가 없기 때문에
그냥 직접 입력으로 구현!

아까와 마찬가지로 이번엔
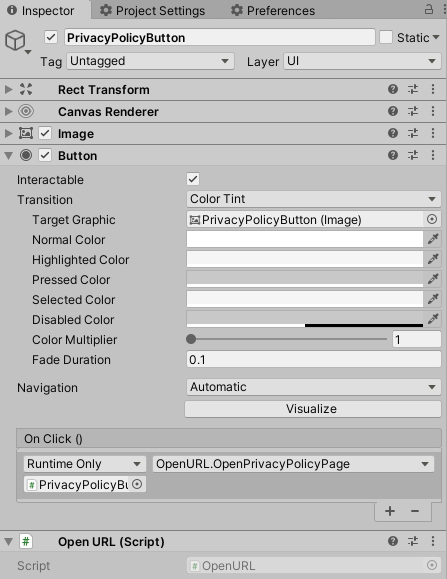
개인정보보호정책 버튼을 선택한 뒤
Inspector에 OpenURL 스크립트를 넣어주고
버튼 컴포넌트 On Click() 우측 하단에 +버튼을 클릭하여
이번엔 스크립트가 들어있는
개인정보보호정책 버튼을 넣고
OpenURL > OpenPrivacyPolicyPage 함수를 선택!
저장 후 플레이 버튼을 눌러 확인해보면!!!!!
명시된 사이트가 열린다!

이렇게 버튼 기능까지 모두 갖춘 완벽한 타이틀 페이지 완성!!!!!!!!!!!!!!!!!!
와아아아아아아아아
다음 시간에는 메인 메뉴페이지 만들기에 대해
알아보도록 하자.
슬라이더로 스와이프 모션을 이용해 여러 개의 메뉴를 왔다 갔다 하는 기능을 구현할 예정이다.
다음 포스팅까지 그럼 오늘도 해피 코딩!!!!!!!!!!!! :)

'OM Tips & Tutorials > OM [유니티 강좌]' 카테고리의 다른 글
| [Animal Fun Facts] 어플 만들기 #1 - 타이틀 페이지 구현 (1/2) (0) | 2020.09.18 |
|---|---|
| [Unity] 유니티 유튜브 채널 추천 TOP 3 - 유니티 기초 강좌 유튜버 소개 (0) | 2020.07.29 |
| [Unity] 유니티 한글 지원 최적화 - 한글 폰트 사용법 끝판왕 (1) | 2020.07.09 |
| [Unity] 유니티 어플 아이콘 설정 (0) | 2018.03.16 |
| [Unity] 유니티 한글 깨짐 현상 / 한글 지원 (0) | 2018.03.16 |